webpack打包时遇到的问题以及解决方案
以下是我的webpack相关配置项
1 | // webpack.config.js |
问题一:
css打包失败
原因:
经过调查发现css文件没有在js入口文件引入
解决:
在入口文件中引入css文件,require(“xxx.css”);引入的css路径是相对路径
问题二:
css打包之后,页面控制台报错,”require is not defined”!
原因:
在index.html中引入的js还是打包之前的js, js中require css的写法浏览器不能识别, 因为浏览器本身不支持模块化的写法,所以需要借助webpack进行模块化处理,
解决:
这里引入打包之后的文件即可。
问题三
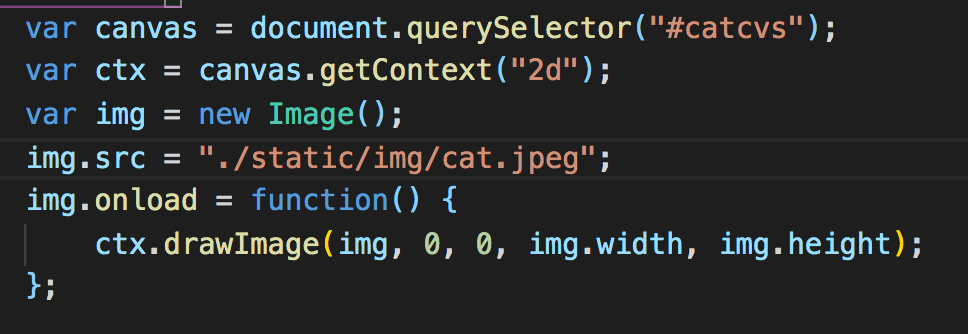
js中引入图片文件报错404找不到

原因
file-loader能自动识别CSS代码中的图片路径并将其打包至指定目录,但是JS不行,为什么呢?
正常情况下,不使用webpack打包,路径正确图片是可以正常显示的,使用webpack打包之后,Webpack并不知道’./static/img/cat.jpeg’是一张图片,
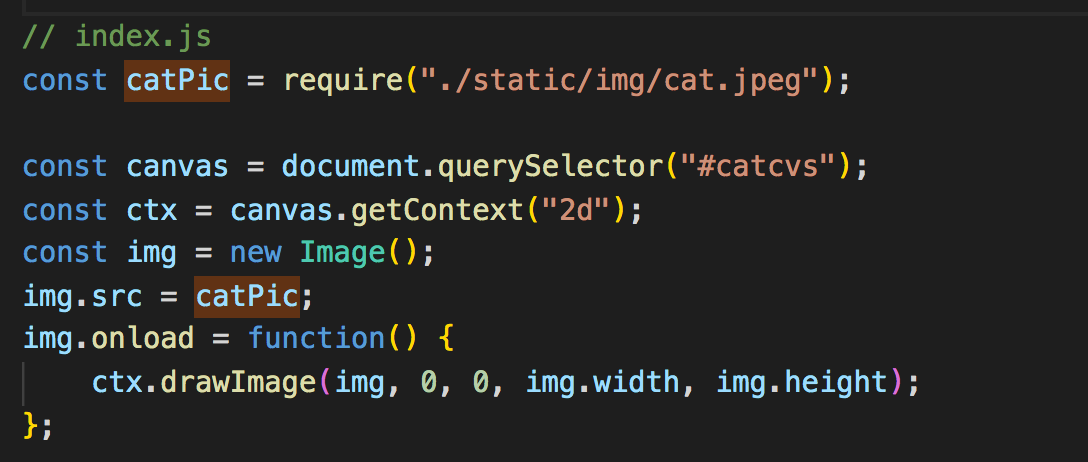
解决
需要先将图片资源加载进来,然后再将其作为图片路径添加至图片对象。

问题四:
打包之后图片无法正常显示,控制台也不报错
原因:
webpack配置文件中,我同时引用file-loader和url-loader两种打包工具,两者冲突
解决:
删除一个即可
问题五:
js中引入图片路径报错输出[object-module]
原因:
我是用file-loader打包的
file-loader在新版本中esModule属性默认为true 即默认使用ES模块语法 导致了造成了引用图片文件的方式和以前的版本不一样 引入路径改变了 自然找不到图片;
需要注意的是,如果你用的是url-loader, 同样也会存在这个问题,url-loader内部封装了file-loader
解决:
在webpack的配置文件webpack.config.js中 修改esModule: false 关闭ES模块语法即可
css之loader加载注意事项
其中CSS文件的打包需要用到css-loader和style-loader两个loader,css-loader只是用于加载css文件(并没有添加到页面),而style-loader则是将打包后的css代码以<style>标签形式添加到页面头部。针对css文件使用的loader,注意有先后顺序,数组项越靠后越先执行
1 |
|
打包图片保持图片名不变,并添加到指定目录
file-loader 默认将图片转成base64格式,如何才能保持图片名不变,而且也能够添加到指定目录下呢?我们只需要再添加一个options属性即可:
1 | { |
其中name属性其实就是图片打包后的路径,其中包括图片名([name])和图片格式([ext])。
还有一种打包方式url-loader,这里limit属性的作用就是将小于8192B(8.192K)大小的图片转成base64格式,而大于这个大小的图片将会以file-loader的方式进行打包处理,如果不写limit属性,那么url-loader就会默认将所有图片转成base64。
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader',
options: {
name: 'images/[name].[ext]',
limit: 8192
}
}webpack之watch
可实现相关源文件改变后自动更新bundle.js文件的功能。在配置文件中添加 watch:true 或执行 webpack -w,即可开启watch功能;测试发现,与(一个或多个)bundle.js有关的所有js、css等模块发生变化,就会自动执行打包,更新硬盘上的bundle.js文件。
webpack之webpack-dev-server
webpack-dev-server默认开启以上的监视功能。但两者监视效果存在差异:
1.webpack-dev-server自带的监视自动打包功能,新打包的文件存在于内存中,对硬盘上的bundle.js无影响。新文件的内存路径与配置文件中的publicPath相关,如http://localhost:8080/{publicPath}/bundle.js
2.手动执行webpack -w来启动的watch效果,会修改硬盘上的bundle.js文件
打包后的dist目录如下: